"When I joined Google as its first visual designer, the company was already seven years old. Seven years is a long time to run a company without a classically trained designer. Google had plenty of designers on staff then, but most of them had backgrounds in CS or HCI. And none of them were in high-up, respected leadership positions. Without a person at (or near) the helm who thoroughly understands the principles and elements of Design, a company eventually runs out of reasons for design decisions. With every new design decision, critics cry foul. Without conviction, doubt creeps in. Instincts fail. "Is this the right move?" When a company is filled with engineers, it turns to engineering to solve problems. Reduce each decision to a simple logic problem. Remove all subjectivity and just look at the data. Data in your favor? Ok, launch it. Data shows negative effects? Back to the drawing board. And that data eventually becomes a crutch for every decision, paralyzing the company and preventing it from making any daring design decisions." -Doug Bowman. Former Design Lead at Google.
User Interface Design is not different from any other design manifestations such as book covers posters, film title sequences and so on. At its best, it is a balanced and uncluttered arrangement of various design elements such as colors, lines, white-space, typography and so on that tries to transmit a visual information in an efficient clean and agreeable style. A fine design is a disciplined design. But, its discipline is not imposed, it is an organic constituent of the whole design. No designer can use a checklist of various criteria in order to create a good design. The final outcome in such a process, at best, will be an artificial "something".
 |
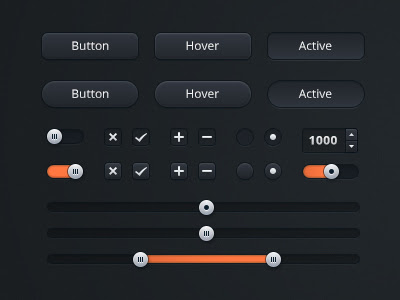
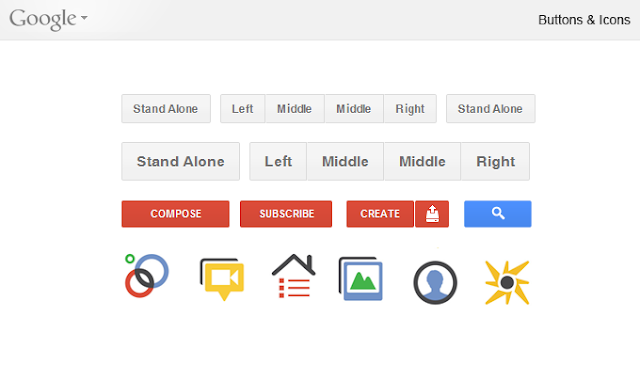
| Google buttons are designed efficiently without compromising the artistic element. A combination of HTML5 and CSS3 is used to create them. A subtle drop shadow to the bottom from CSS3 gradients have created an agreeable degree of "virtual realism." |
 |
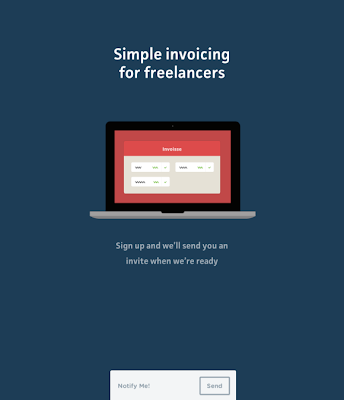
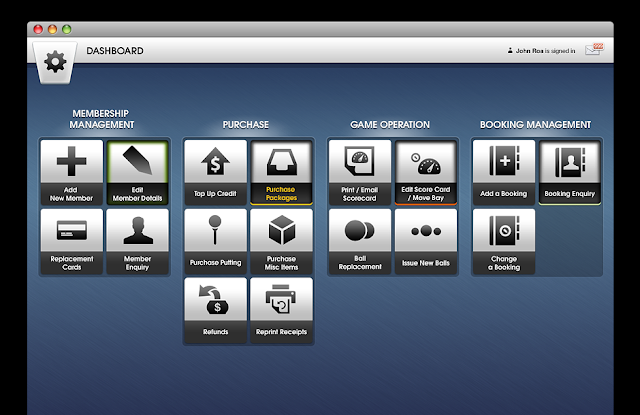
| Delightfully tacky with a good sense of humor |
 |
| "I feel like [Apple] has concentrated too much on mimicking the visual skeuomorphic approach rather than concentrating on the actual functionality," says the former senior UI designer at Apple. |
An artistic design is an act of creation of a balanced composition with its own set of meticulously defined aesthetic criteria, which stimulate intellect and intuition. The power of its magic is revealed when somebody copies that act,. No matter how brilliant the copy is, all those disciplinary criteria in the original will be completely annihilated -- the copy wouldn't be a piece of art.
There is always a tension between artists and technical teams, engineers, or developers. Authentic art doesn't care about technical aspects, and that is how it should be. The best art forces all to bow; the technicians should be at the service of the artists. They have to make everything possible to adhere to the wishes of the artists -- no compromise is allowed. That is the art's command. Compromise corrupts and contaminates the art. If the technicians, and developers find they cannot execute the command of an artist they have to walk away and let more competent technicians replace them. Unfortunately, in today's organisation of industry, technicians who are supposed to know best; after all, they’re the ones bringing an application into the market on time, and if it sells, who cares what it looks like? And this is how the art has been marginalized in today's digital world.

There are always those apologists who argue design is not completely an aesthetic concern, nor is development an entirely technical one; designers must consider how functionality affects form, and developers must be creative in building out functionality. A typical argument is:
"Unfortunately, current design discourse is not very supportive of its community. One reason is the largely (auto)biographical artifact of the designer as a lone, artistically creative and publicly visible genius who is far ahead of his or her time. In fact, such designers, rare as they may be, usually derive their visibility and aesthetic influence from being promoted by influential producers or corporations who need them, much like medieval court artists were adopted by rulers to hide their power behind cultural concerns. This ideal, pursued by many but achieved by few, is hardly supportive of a viable design community. It conceals both the hard work that goes into design research and practice and the actual failures that could enter the stock of professional knowledge and be instructive to other designers. Its individualism marginalizes the collaborative or dialogical nature of most design accomplishments and retards knowledge of successful team methods in design. It also sidesteps the political and managerial skills by which good designers become who they are. The self-serving fiction of the ingenious designer seems almost parasitical on the very discourse community without which he or she can hardly be." An Invitation to a Responsible Future.
This is of course the root cause of mediocrity in today's digital art. Design is absolutely an aesthetic concern, created by an individual artist and not by the conveyor belt of a viable design community. Development is an entirely technical issue, it is done in a cooperative framework -- that tries to homogenize and standardize. If a designer creates a new form the functionality must be redefined, reparametrized, and reevaluated by technicians.
Dada design could not have come about if printers of the early 20th century had the power to impose on them their definition of functionality.





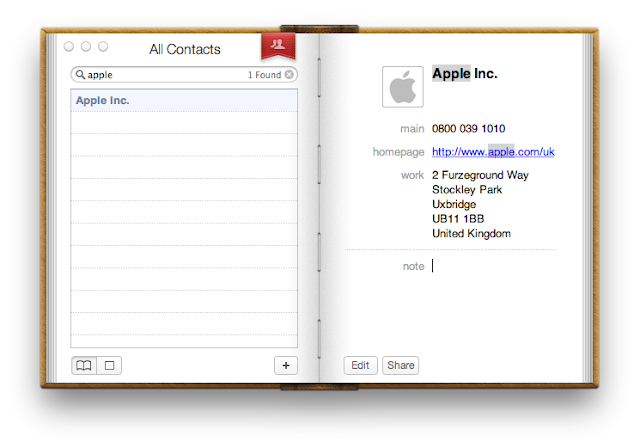
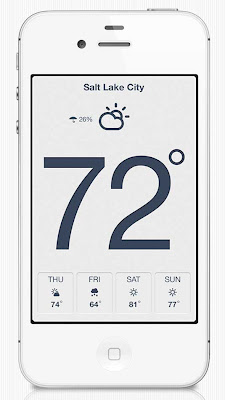
In this context it was Apple's push toward skeuomorphic interfaces in its iOS and OS X platforms that reportedly started a polarizing non-topic within the IT industry and User Interface designers. There are reports that Steve Jobs, who had an undeniable artistic taste, was one of the first proponents of the controversial design scheme. Of course, such reports may just be the interpretation of those who do not have any clue about how to comprehend an artistic taste, and assume that it can be summarized in a set of characteristics under the label of skeuomorphism. Skeuomorph is defined as "an ornament or design on an object copied from a form of the object when made from another material or by other techniques, as an imitation metal rivet mark found on handles of prehistoric pottery". Some designers have used the term to describe the representational designs.
 |
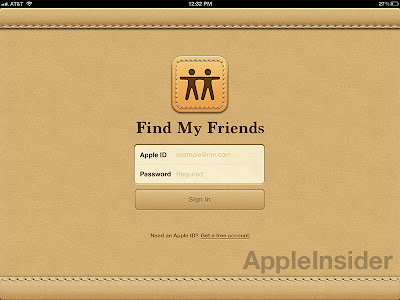
A classic skeumorhic design by Apple,
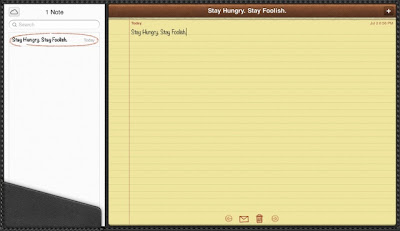
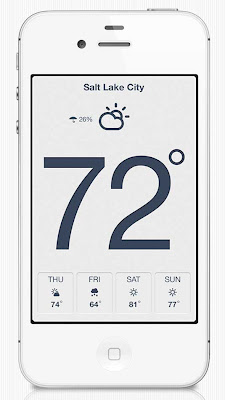
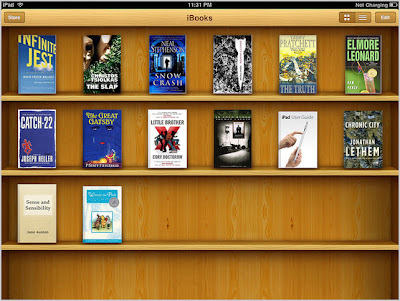
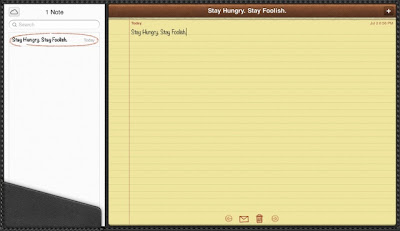
As designer Tobias Bjerrome Ahlin points out, when it’s used appropriately, skeuomorphic design can give users a quick sense of what an app does. This is especially true for nonexperts. How do you convey to someone that Notes is where you jot down a grocery list but Pages is where you type up a book report? If both apps showed you nothing but a blank screen, a novice wouldn’t know what to do. But since it looks like a notebook, Notes doesn’t even need a help screen. Hokey as it is, the legal pad and ugly handwriting font tell the whole story in a split second: Notes is for jotting things down.
|
In fact, as we discussed in Chapter 43, in 1926 Magritte in his "Ceci N'est Pas Une Pipe" had already exposed the contradictions that exist between the visual and textual representations. However, that philosophical inquiry about the authenticity of representation, as developed for example by Foucault in his book
The Order of Things in which his thesis that the law of nature is constituted by the difference between Man's language and his observations appears to be absent in the recent UI controversy regarding the virtues of Flat Design relative to Skeuomorphism.
 |
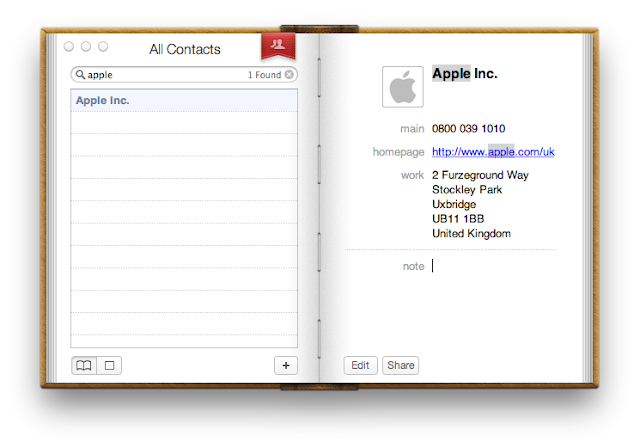
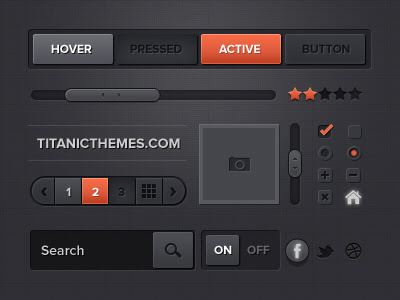
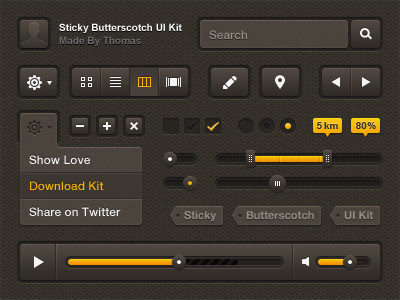
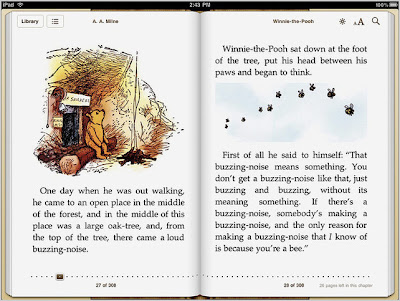
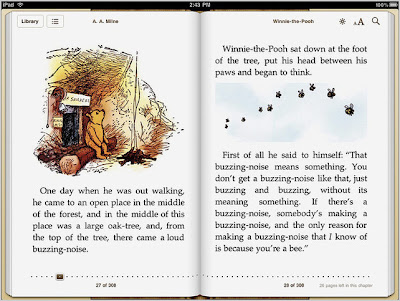
| A skeumorhic design may not be artistic, but still tasteful... |
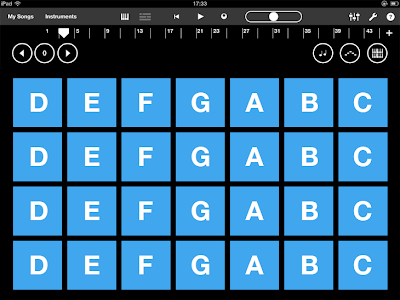
... or cute like this iPhone app Metronome by MarketWall. But as Swedish designer Tobias Ahlin has argued: ... |
 |
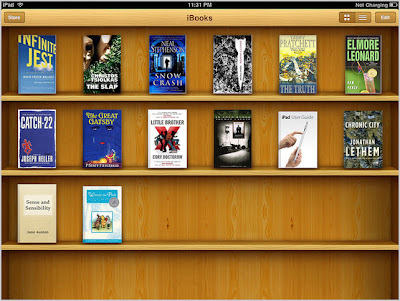
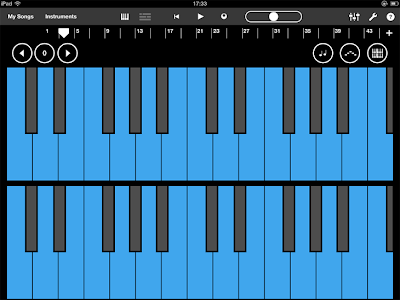
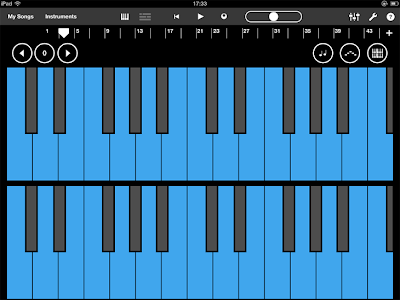
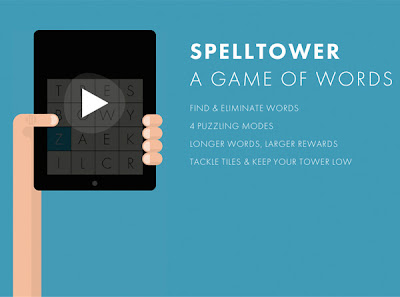
| ... "There’s a very good reason Garageband for iPad looks like this: |
 |
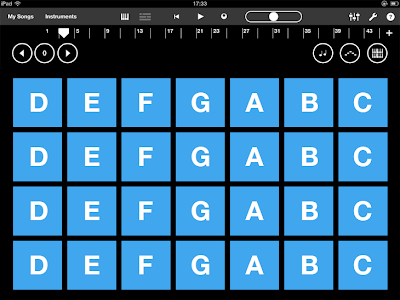
| ... and not like this. And that is just taking away the realism. Removing skeuomorphism would leave us with something like this: |
 |
| While this may be more functional, more clean, and more “true to the functions of the interface”, it’s not fun. I could as well be creating music in Excel. Apple’s Garageband interface not only presents features in a clear and understandable way, it adds to a beautiful, fun and memorable experience." |
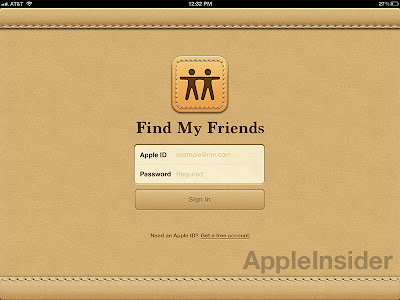
In this context UI designers were mostly talking about Apple's aesthetics of skeuomorphic interfaces such as calendars with faux leather-stitching, bookshelves with wood veneers, fake glass and paper and brushed chrome. Some have reported that that this visual representation style was first implemented by software designers to help ease users into the unfamiliar world of computing. Apparently, the style has became unpopular,or as a New York Times article reports:
But Apple causes conniptions among designers when its visual metaphors seem outdated or downright archaic. (...) Apple’s use of textures representing physical materials is also often ridiculed. In addition to linen, Apple has found opportunities to decorate the borders of its software, including the Calendar app on the iPad and the Find My Friends app on the iPhone, with a tan faux-animal skin that some critics have sarcastically called Corinthian leather, after the upholstery used in Chrysler cars in the 1970s.
Apple design chief (Sir) Jonathan Ive, who has been named as one of the most influential people in the world in 2013's TIME 100, is reported that has made his distaste for the visual ornamentation in Apple’s mobile software known within the company. It is expected that he would move the company toward a less skeuomorphic aesthetic after the departure of Scott Forstall in 2012.
On the other end of spectrum Windows 8 has adopted the Swiss Grid Style under the banner of Flat Design which is becoming a new trend. Recall from chapter 42 that the Swiss Grid Style asymmetrically organized the design elements on a mathematically-constructed grid in order to create visual unity in a composition in the most legible and harmonious means for structuring information. It presented visual and textual information in a clear minimal and factual manner with sans-serif typography. Flat design also uses a minimalistic approach that emphasizes usability, with clean, open space, crisp edges, bright colours and two-dimensional/flat illustrations.
 |
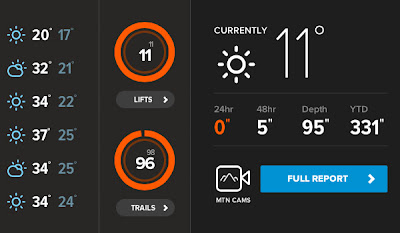
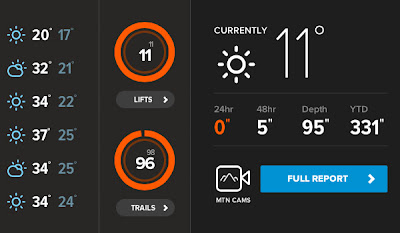
Microsoft’s Window 8's operating system, " Metro", offers flat squares with large typography and can be traced back to Swiss design. It has received many accolades from the software design community as the new canonical criteria for good design .. |
 |
| ... But it also can be ugly |
 |
Skeuomorphic design can also be minimalistic, and ... |
 |
| ... elegant, or .... |
 |
| ...it can be imaginative, |
 |
| ... powerful,... |
 |
| ..., sophisticated, ... |
 |
| ... or expressive. |
 |
| It can appear quite modern,... |
 |
| ... intriguing ... |
 |
| ... intricate and .... |
 |
| ...avant garde! |
 |
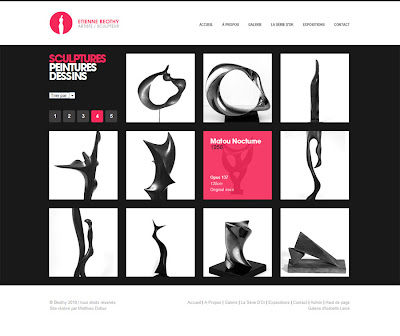
| An artistic design, is ... well artistic. It introduces its own organic discipline, ... |
 |
| ... and its enthralling balance is uplifting. |
 |
| A minimalist flat design maybe intelligent and inspiring... |
 |
| ... and punchy! |
 |
| or it can be boring ... |
.
 |
| ... mediocre. |
 |
| ... and ! |
 |
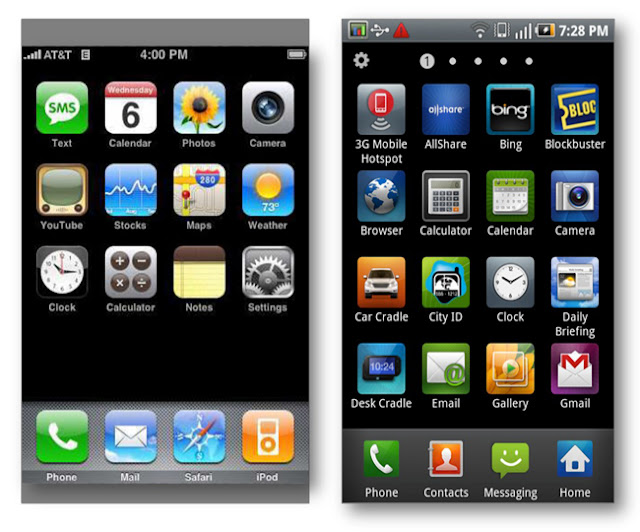
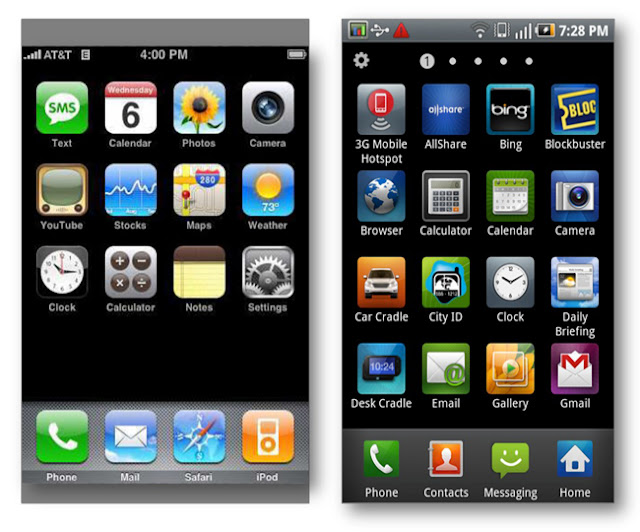
The image on the right is Apple’s intellectual property and the other is a competitor’s product. Under the law as set forth by the U.S. Court of Appeals for the Federal Circuit in Egyptian Goddess, Inc. v. Swisa, Inc., 543 F.3d 665 (Fed. Cir. 2008), the test for design patent infringement is “whether an ordinary observer, familiar with the prior art, would be deceived into thinking that the accused design was the same as the patented design.”
|
 |
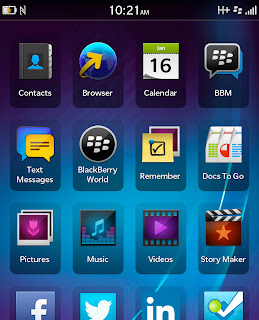
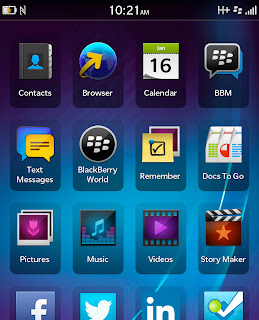
BlackBerry
|
 |
| Systematic but Uninspiring design of Facebook |
It’s not easy to prejudge the artistic merits of a skeuomorphic or a flat design solely based on a set of criteria. The artistic merits of a design is not dependent on the style of execution.
 |
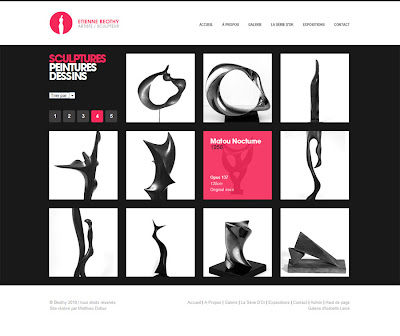
The grid systems can be used as framework for creatively, but it should not act as a trap. Even a simple grid can provide many options for any juxtaposition of content in a flexible and thoughtful approach. |
Some Grid programming examples by Rune Madsen |
| The simplest possible grid to make is a manuscript grid that only requires 4 variables: x,y,width,height to define the rectangle in which we place content. Example on Github |
NeoFuturismo
The Greek designer Charis Tsevis has redesigned Flickr's default user avatar using a style he calls NeoFuturismo. Flickr had decided to replace the default avatar with more vibrant options. The new avatars were going to to be displayed at larger sizes throughout the Flickr product, and had to reflect several key aspects of the Flickr products and community. According to Tsevis:
















































No comments:
Post a Comment